Cooking isn’t just an errand or a daily habit. For some people, preparing their own meals and studying new flavours and techniques is a way to add variety to their diet, preserve family traditions and connections, relieve from daily stress, and even save money. However, modern life, in spite of the arise of new products and technologies and improvements in urban infrastructure, has also brought troubles to people’s work/life balance, decreasing time dedicated to ordinary home tasks.
According to a 2013 survey by Tufts University, 28% of Americans don’t know how to cook. In the Canadian province of Nova Scotia, 42% of Haligonians don’t have time to cook, as stated by a Dalhousie University study. In a 2019 survey by LG Electronics, 77% of Canadians are worried about missing out on family memories by not cooking of eating together, while 40% says not passing down the family recipes means losing their family heritage.
Therefore, allowing and encouraging people to discover and improve their cooking skills could give confidence for kitchen rookies to prepare their own food, and help amateurs to refine their dishes. This demand creates a problem space and, consequently, an opportunity for a product that offers recipes and food literacy content that encourage people to endeavor in the kitchen and rediscover pleasure in cooking. This product, from square one to high-fidelity prototypes, is the major outcome of the UX Design course at BrainStation.

Research and findings
Since the product targets both beginners and intermediate cookers, it was crucial to determine what and how to learn from each audience group. Who are they? What resources do they lack? When did they decide to be better at kitchen? Where do they go to learn more? How do they proceed to find relevant content? Why doing so is important for them?
This research phase helped both to validate the key points from discovery stage, and to deep dive into the audience’s behaviors and mindsets. 32 non-cookers and beginners answered a survey about their demographics, eating and grocery shopping habits. Meanwhile, nine interviews with frequent and intermediate cookers were conducted, in order to learn about their cooking journey and principles, life style and impressions about chefs, electronic aid, culinary TV shows, and the likelihood of paying or signing up for advanced cooking content.
- Cooking rookies appreciate independence, as they’re responsible for fueling their pantries, and often they already prepare very simple meals. Doing so makes them proud and confident to keep on practicing more.
- Intermediate cookers are kings of convenience: they will keep their improvement journey as long as the ingredients and materials are accessible and easy to find. They’re committed to pleasure and good taste, rather than a healthy nutrition or opulent indulgence.


Personas
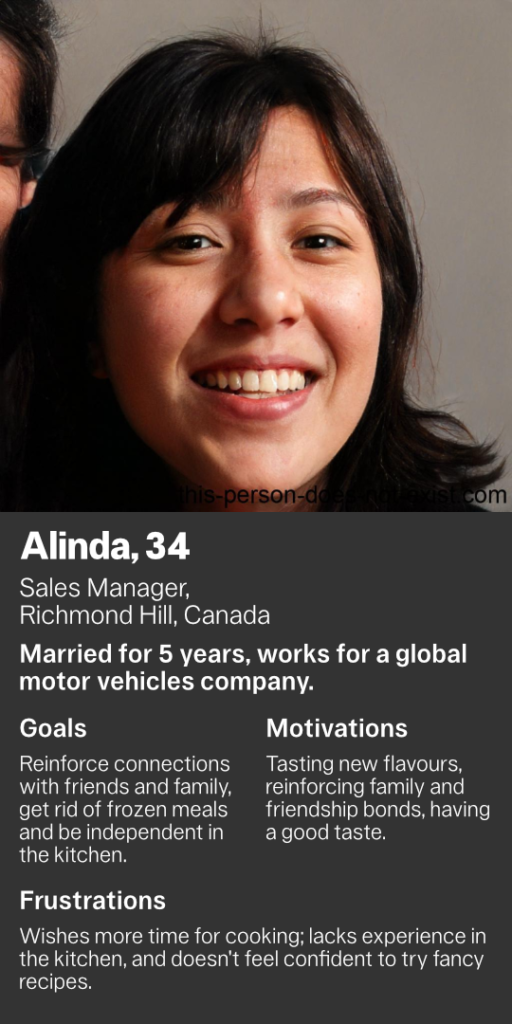
The key takeaways from surveys and interviews provided foundation for the personas of this project, whose pains, frustrations, goals and motivations were found during the research process. Each target group demanded an individual persona to better represent their backgrounds. Without further ado, meet Alinda and Tony.
Alinda, 34, is a sales manager, married for five years, who goes to work from Monday to Thursday and tries to cook something special on weekends. She would like to invite her friends to dinner and prepare herself the meals. Cooking, for her, means being independent of frozen meals and fast-food, building good taste, and reinforcing bonds with her wife, friends and family. However, she wishes more time to cook, build experience and confidence to try fancy recipes.
Tony, 37, is a software developer, divorced and father of a 2 years old girl. He works from home and cooks for himself, his daughter and his friends, in special meetings. He often spens time in the supermarket looking for new spices and condiments while shopping, and avoids ultraprocessed food. Cooking, for him, means keeping the culinary tradition of his family, stress relieving and tasting exotic flavours. He already has experience, but it’s not easy for him to find advanced cooking content, and to use his devices while cooking.
Requirements
- Easy access to beginner and advanced cooking content
- Bookmarks section for saving recipes
- Ingredients with images
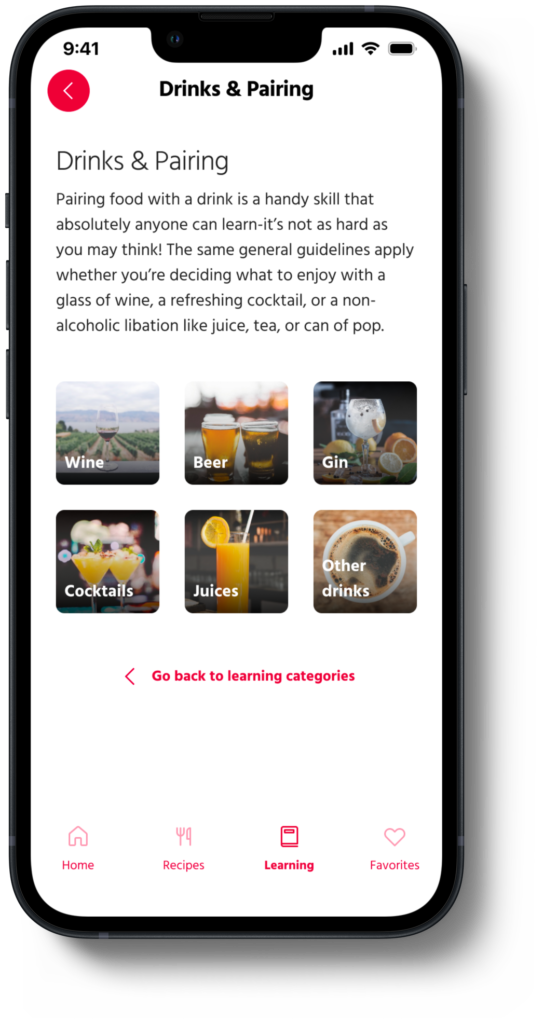
- Access to context-matching recipes (i.e.: meals which pairs with wine, in the wine content)
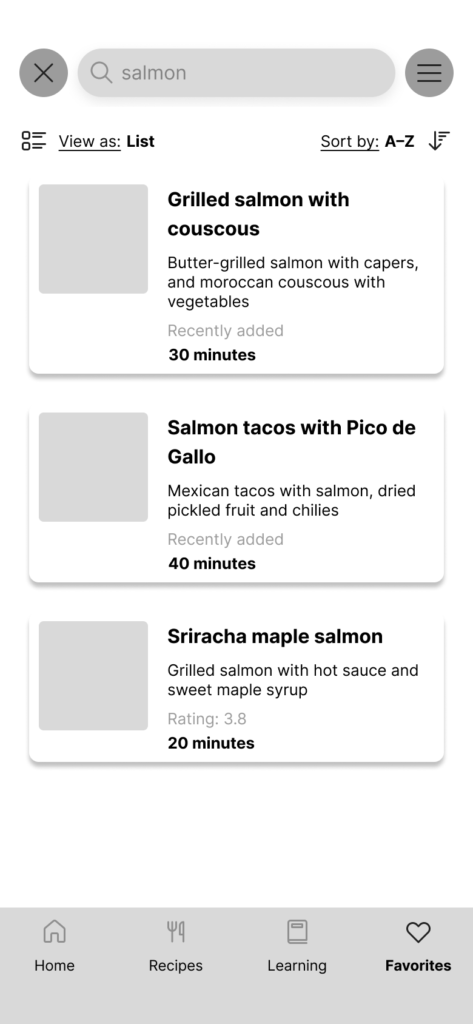
- Searchable recipes and content
- Screen lock prevention while consulting the recipe
- Social features for rating and comments
- Periodic suggestions of recipes


Information architecture, sketches and wireframes
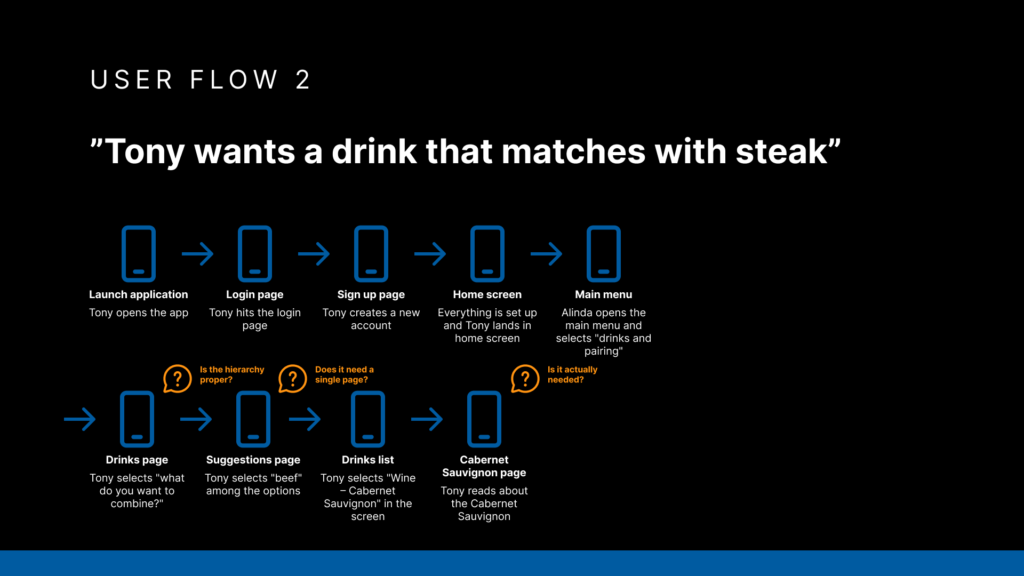
Building an interactive cookbook it’s not only about offering recipes and food content. Users must be able to easily find what they consider important and navigate through the application. After finding out what novices and veteran cookers demand, crafting the information architecture hierarchy and navigation relied on an iterative process with user flows.
Meanwhile, some main features which addresses the interviewees’ demands were sketched, concerning possible actions, task flows and content organization. Sketches and user flows helped to build the first wireframes in Figma, map components and create the first interactions in a low-fidelity prototype, later submitted to usability tests.
Three usability test sessions were conducted, in order to validate the findings on research and information architecture development, check the copywriting, and observe how the participants feel and behave with the prototype.






User interface and style guide
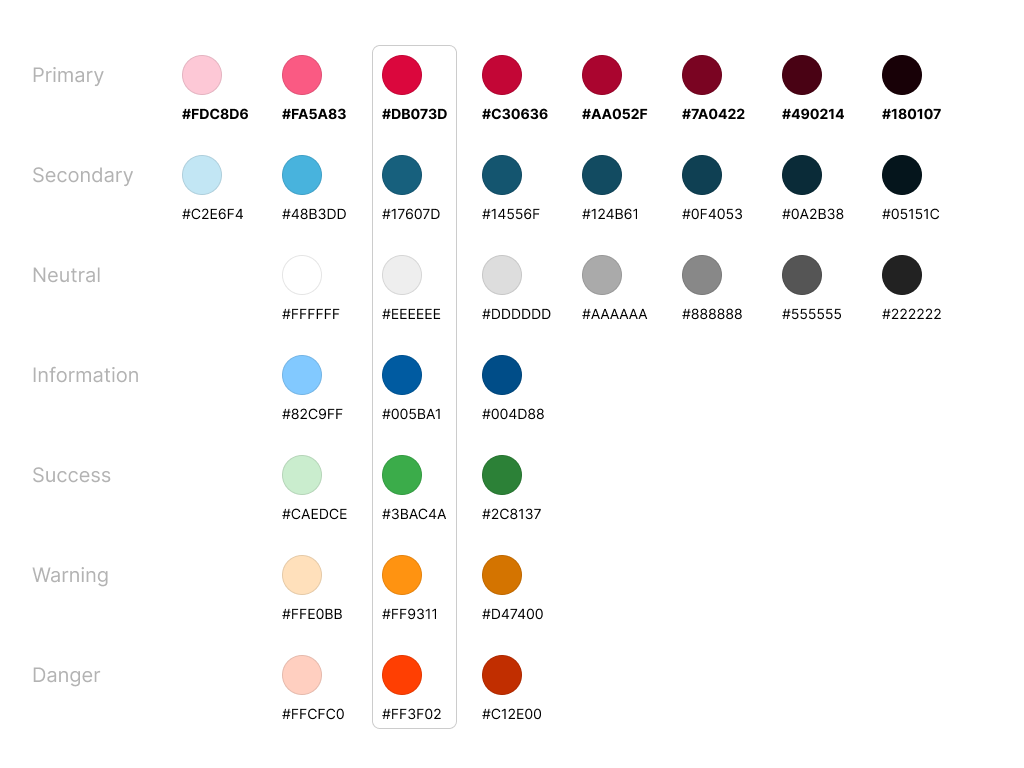
ChatGPT played a role suggesting the application name: SpiceSage. The proposed color palette presents the app as a valuable resource for savvy cookers and helps to build a concise component library. The typography scale, with the typefaces Hind and Faustina, brings hierarchy to content on small displays.
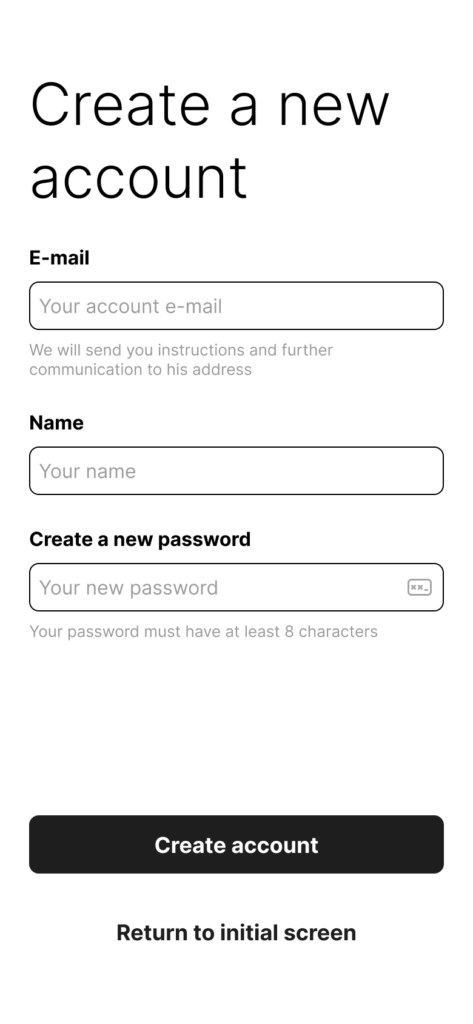
A new prototype, based on the style guide, the component library, and the learned lessons from the usability tests, was created to better evaluate the findings of this project, preview the overall appearance of screens, navigation and animations, and master the Figma’s prototyping features.


Proposed features
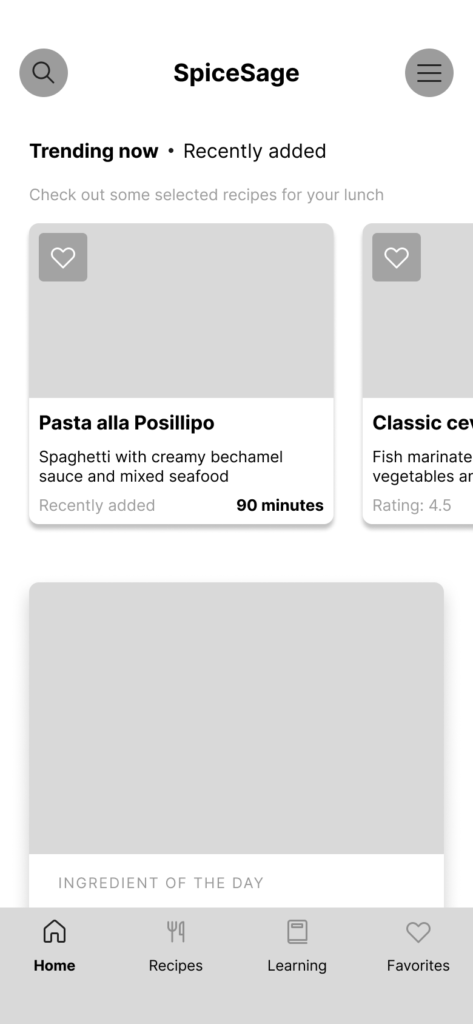
The SpiceSage prototype emulates an interactive cookbook with handpicked recipes and specialized food content for beginners and intermediate cookers. The home screen shows trending recipes and featured articles, in order to encourage users to discover new ingredients and different ways to prepare usual dishes.
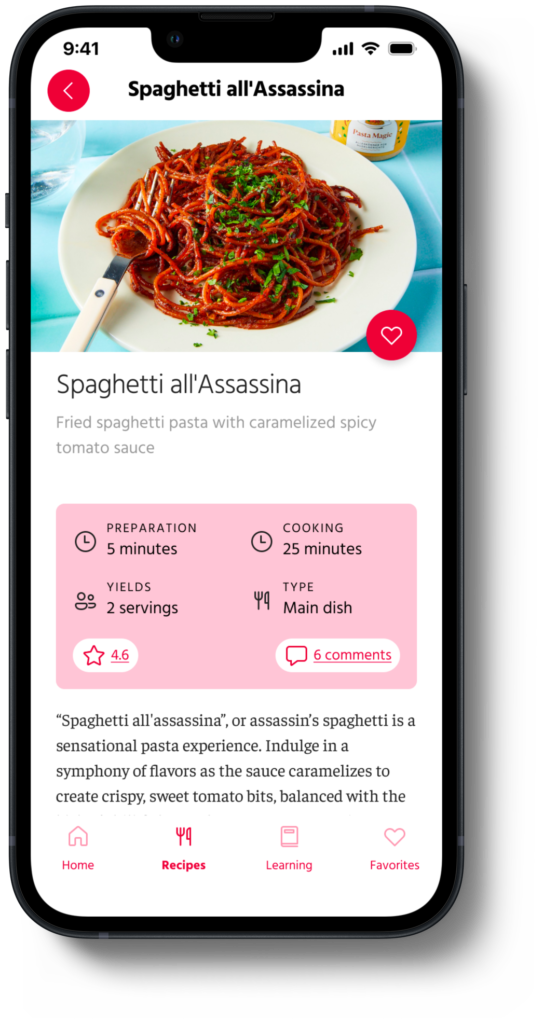
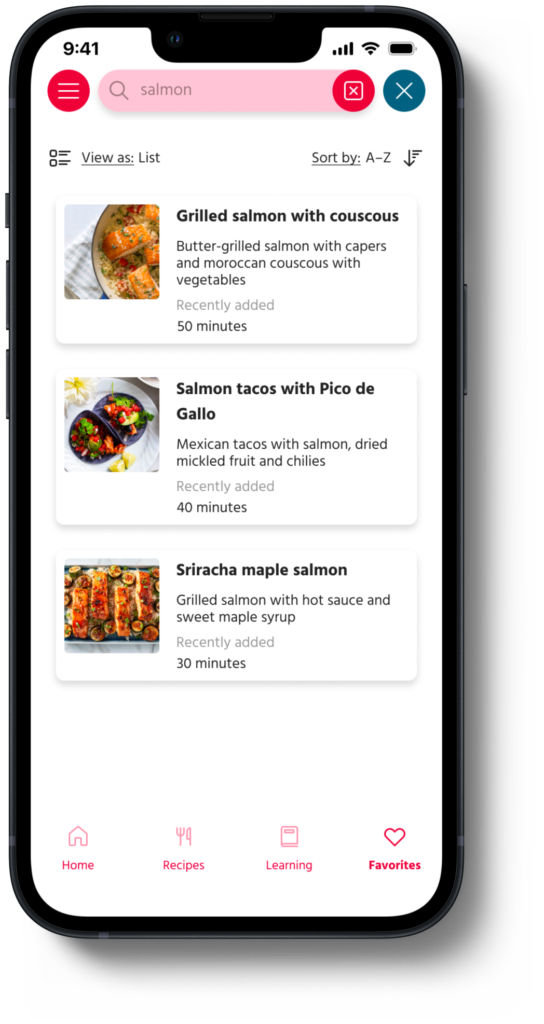
The recipes are organized in categories, and can be searched and added to favorite recipes. Each recipe brings individual ingredient photos with its quantitites, preparing time, servings, ratings and comments. By default, SpiceSage prevents the device from turning off the display while the recipe is active on screen.
The learning section brings food literacy content for beginners and intermediates, featuring searchable articles about types of food, pairing with drinks, culinary techniques and world cuisines. Each article features recipes which encourages the user to explore the content and build his taste and experience in kitchen.








Results, learnings and further improvements
An approximate amount of 82 hours was spent on this project, during the spare time on nights and weekends, along the eight weeks of the BrainStation’s UX Design course. SipeSpace was such an opportunity to improve prototyping skills, practice building a small design system with colors, typography, components and grids, and reinforce the importance of researching, interviewing and iterating in UX.
Of course, given more time, a small bunch of improvements addressing new features (grocery list management, step-by-step recipe slideshow), refinements on the design system (expansion to other devices, guidelines to artwork and copywriting’s voice and tone) and responsivity (dark mode, animation control) would be present in the SpiceSage’s final prototype. More usability test sessions would be conducted, as well.
However, each of these 82 hours were worth this amazing journey of creating a new product from scratch, check the viability of a new idea, and better understand the daily work of thousands of UX designers in the industry, and the continuous iterative process of UX design.
